一個好品牌,色彩絕對是不可或缺的關鍵元素。
試想一下,當你看到全家便利商店的藍色和綠色,或是7-11的橘色和綠色,是不是光看顏色就能瞬間聯想到品牌?我們或許不會花時間去仔細研究每個 logo 的細節,但品牌的色彩卻總能快速地印在腦海裡。不過,問題來了,顏色不只要選得漂亮,還得跟品牌形象、設計風格,甚至行銷物品搭得天衣無縫——這要怎麼做到呢?
在這篇文章中,我們會分享我們是怎麼挑選適合品牌的色彩來設計介面的。從色相環的基本概念,到從大自然和日常物品中找靈感,還有如何用對比度檢查和美度系數校正顏色,讓你的介面既專業又吸睛!輕鬆帶你了解設計師選色的秘密,保證實用又有趣。
步驟一、從分析品牌形象開始
挑選色彩的第一步,就是先分析品牌的形象與目前的識別系統。例如,這個品牌是需要展現活潑多元的風格,還是更傾向穩重專業的單一色調?這些判斷會直接影響接下來的配色策略,分析品牌形象不僅是為了找到合適的顏色,還能幫助設計更精準地傳遞品牌價值。這個過程就像為品牌選擇一套量身打造的服裝,顏色是其中最關鍵的部分。
以下提供一些相關案例:
1. 兒童相關網站或產品
通常會使用明亮、飽和度高的多色系,例如鮮紅、亮黃、草綠和天藍,這些顏色能夠吸引小朋友的注意力,並傳達活潑、有趣的感覺。同時,配色會刻意避免過於暗沉的色調,以保持整體設計的歡樂氛圍。
2. 主打功能性或科技感的產品
像是專注於某項功能的軟體平台,可能會採用單一或雙色系,例如深藍與白色、或黑與淺灰的搭配,來呈現專業且穩重的品牌形象。這類配色可以降低視覺負擔,強調產品核心功能,同時兼顧易讀性與視覺一致性。
3.環保或健康品牌
以自然色調為主,例如綠色、米白、土褐色等,這些顏色能夠傳達環保、安心的形象。搭配柔和的漸層或低對比的設計,讓人感覺平靜且可信賴。
4.高級奢侈品牌
常使用金色、黑色或深藍色作為主色,搭配簡潔的白色或灰色元素,強調優雅和質感,並且避免過多顏色以免降低高端感。
步驟二、在日常中找靈感
在確定品牌風格後,我們會從自然物品或其他產品中汲取靈感,甚至到大自然中蒐集色票。這些真實的色彩參考能幫助我們找到與品牌契合的方向。
蒐集色票的過程中,我們通常會將這些靈感與品牌的核心價值結合,確保選出的顏色不僅有美感,也能更貼近品牌要傳遞的信息。例如,環保品牌可以從春天的嫩綠和泥土色中找到靈感,而科技公司則可能傾向金屬感的灰色或冷色調,來展現現代感和前瞻性。最後,這些真實的色彩參考,經過適當的調整與搭配,可以讓整體配色更加自然且令人愉悅,同時有效提升品牌的視覺辨識度與情感共鳴。
以下提供一些常見的靈感來源:
1. 從自然景觀
大自然中的色彩組合總能給我們提供許多靈感。例如,森林的深綠搭配棕色能帶出穩定與平靜的感覺;沙灘的米白與淺藍則能呈現清新與放鬆的氛圍。如果品牌希望傳達自然、健康或戶外相關的形象,這些色調都能成為不錯的選擇。
2. 從城市與建築
城市的天際線、建築的色調或夜晚的霓虹燈,也都是不可忽視的靈感來源。例如,現代建築的灰色搭配金屬感的銀色,適合科技與未來感品牌;而都市夜景中的亮粉、電藍等霓虹色,則適合創意或潮流品牌。
3. 從生活物品
日常生活中的物品也常常是色彩靈感的來源。例如,咖啡的棕色搭配牛奶的米白可以傳遞溫暖與舒適的感覺;陶瓷的純白與土色則給人自然且樸實的印象。這些配色特別適合家居、手工或小型品牌,能營造出親和力。
4. 從其他設計產品
除了從自然與日常生活中汲取靈感,另一個有效的方式是觀察其他設計作品與產品。無論是網頁設計、平面廣告、包裝設計,甚至是室內設計,每一個成功的案例都可能蘊含著值得借鑑的色彩搭配與創意表現。例如,分析知名品牌的網站設計如何運用色彩傳達其核心價值,或觀察一款熱門產品的包裝如何吸引目光,這些都能為自己的設計帶來啟發。
步驟三、用色相環確立色票
經過前面兩個步驟後,現在你手邊已經有了一些色票候選人,接下來可以運用色相環這個工具,從專業的色彩知識出發,挑選出最適合的顏色搭配,確保設計既有創意又能傳達品牌價值。
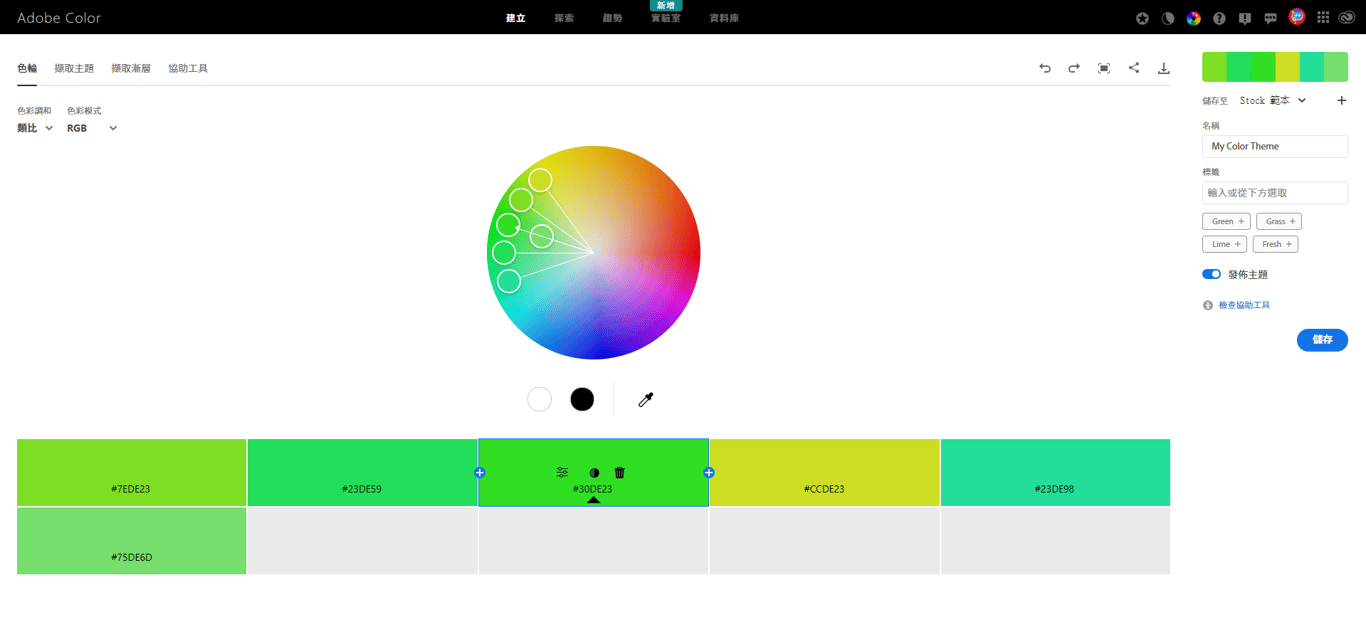
色相環是設計師的好朋友,它就像是一張色彩地圖,幫助我們理解不同色彩之間的關係。常見的色相環工具,如伊頓十二色環,將顏色分成基本的十二種色相,並展示它們的相互關係,包括相鄰色、對比色和補色,使用色相環進行配色時,還可以搭配一些漸層或亮度調整,使整體視覺更豐富,讓設計不僅具有吸引力,也能強化品牌的獨特性。透過這些視覺指引,設計師可以快速地找到不同顏色之間的協調性和對比性。
基本上,我們通常會從以下幾種配色方式著手:
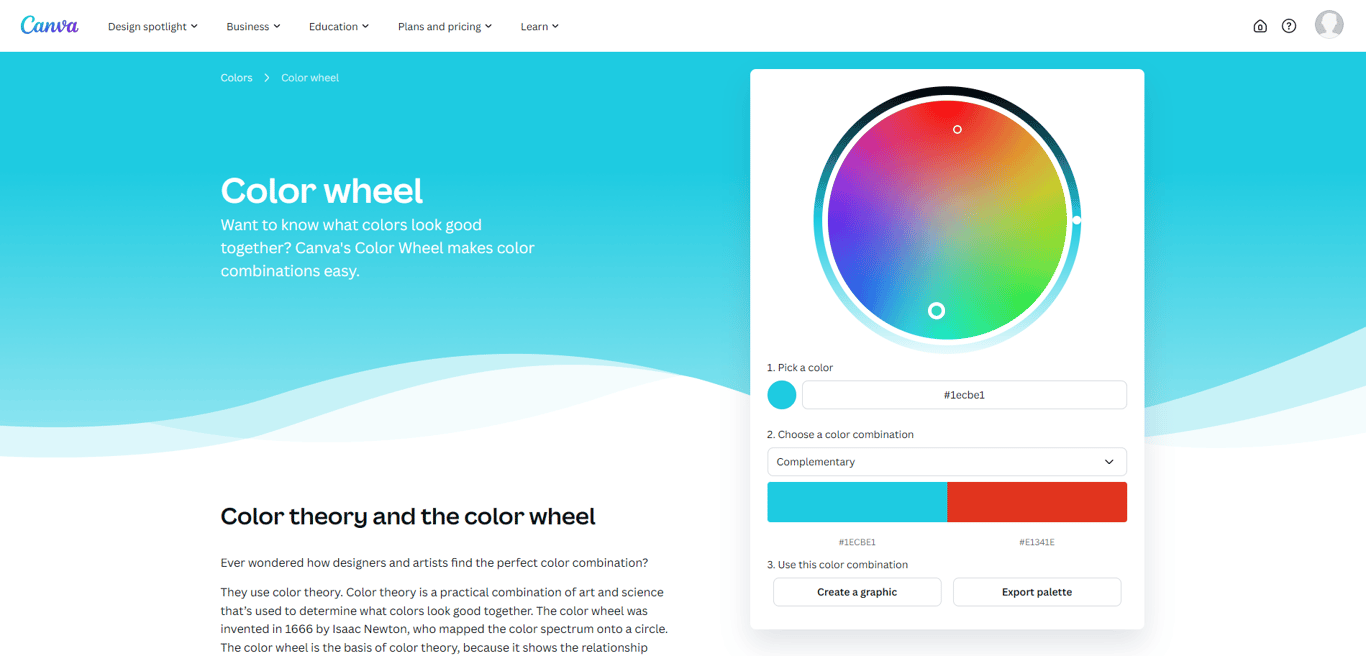
1. 互補色
挑選在色相環上彼此相對的顏色,例如藍色和橘色,這種配色方式可以創造強烈的視覺對比,非常吸引目光。
2. 類似色
挑選彼此相鄰的顏色,例如綠色和藍綠色,這類配色比較柔和,適合呈現品牌的和諧感。
3. 單一色系
使用一種顏色的不同深淺,例如從深藍到淺藍,給人簡潔、專業的感覺。
推薦的色相環配色網站:
步驟四、校正色彩,讓設計更符合應用
選好顏色後,別忘了檢查它們的實用性。這裡有幾個工具和科學的方法幫助我們校正色彩:
- 對比度檢查:確保文字和背景的顏色有足夠的對比,方便閱讀。像是使用 WebAIM’s Contrast Checker 這類工具。
- 色盲模擬器:檢查你的配色對色盲使用者是否友善,可以用工具模擬紅綠色盲的視角,避免關鍵資訊無法辨識。
- 美度系數測試:我們會用內部設計工具測量配色的“美感程度”,例如顏色之間的平衡和視覺舒適度,讓整體設計更有吸引力。
好的設計從來都不是偶然,特別是在色彩選擇上。無論你是剛起步的設計新手,還是想為品牌注入新活力的專業設計師,希望這篇文章能為你提供靈感和實用建議。下一次再面對色彩挑戰時,記得用這些方法輕鬆搞定!